Дизайнеру на замітку |
Здравствуйте Гость [ Вход | Регистрация ] | Форум в сети 6915-й день
Новорічний Фріліч на трекері активовано!
 |
Шановні користувачі! Запрошуємо вас до офіційного телеграм-канала 0day Community. Тут ви зможете поспілкуватися одне з одним та дізнатися про останні новини щодо роботи ресурса, поставити запитання до адміністрації, тощо. Перейти до телеграм-канала можна відсканувавши QR-код або натиснувши на посилання: @zeroday_ua |
| sashock |
Пост
#1
|
|
Репутация:  41 41  Дух Группа: Пользователи Сообщений: 193 С нами с: 1-June 07 |
Збиратиму в цій темі найкорисніші статті зі свого блоґу, думаю, форумчанам буде корисно.
* * * Як виглядали б логотипи західних брендів в СРСР  Ілюстратор, дизайнер і каліграф з Санкт-Петербургу Міхаїл Лєвченко перемалював логотипи відомих західних брендів так, щоб вони виглядали ніби були створені в Радянскому Союзі. Читати далі » Сообщение отредактировал sashock - Jul 21 2016, 17:51 |
  |
Ответов(20 - 39)
| yuriy12 |
Пост
#21
|
|
Репутация:  52 52  Активист  Группа: Пользователи Сообщений: 401 С нами с: 11-April 14 |
А чому саме фріланс виявився вирішальним у даному питанні? Кандидати розучилися «працювати в команді»? Разучились работать в команде, нежелание соблюдать рабочую дисциплину, навыки "обо всем и ни о чем конкретно". К этому как правило можно прибавить зашоренность, завышенное самомнение, и, как следствие, неготовность работать в каких-то сложившихся стандартах. |
| pasha4ur |
Пост
#22
|
|
Репутация:  17 17  Cтаршой   Группа: BANNED Сообщений: 640 С нами с: 19-March 12 |
Я поэтому и хочу в офис, хотя знакомые программисты и дизайнеры сидят дома и мне советуют.
|
| yuriy12 |
Пост
#23
|
|
Репутация:  52 52  Активист  Группа: Пользователи Сообщений: 401 С нами с: 11-April 14 |
Я поэтому и хочу в офис, хотя знакомые программисты и дизайнеры сидят дома и мне советуют. С 1996 года занимаюсь дизайном, сменил полтора десятка работ (ну понятное дело первые три года самые "насыщенные" по смене), постоянно самообучаюсь, пришлось больше года пофрилансить, но могу сказать одно - даже сегодня узнаю новое от коллег. Ибо все знать нельзя, и никакие вебтренинги не сравнятся с практической работой в коллективе. Но как бы каждому свое. Кому-то лень ходить на работу вовремя, кого-то раздражают окружающие в принципе, кто-то уже решил, что он звезда. Дело ж такое, житейское. Я уже молчу об отсутствии выходных, отпусков, больничных, нестабильности оплаты и прочих радостях фриланса. PS. Мне кажется мы несколько ушли от темы данной ветки. Сообщение отредактировал yuriy12 - Jan 11 2017, 9:10 |
| sashock |
Пост
#24
|
|
Репутация:  41 41  Дух Группа: Пользователи Сообщений: 193 С нами с: 1-June 07 |
Зібрав
30 корисних Chrome-розширень для дизайнерів та веб-розробників  Визначити колір, погратися зі шрифтами, виміряти піксельну позицію елементу на сторінці або протестувати адаптивність сайту для різних пристроїв — тепер все це питання пари кліків. Тримайте набір Chrome-розширень, які допоможуть дизайнерам та веб-розробникам працювати швидше та ефективніше. Читати далі » |
| SixShot |
Пост
#25
|
|
Репутация:  711 711  BANNED      Группа: Пользователи Сообщений: 5 249 С нами с: 28-July 06 |
Печально читать статью про читабельность основного текста на сайте, где основной текст набран светлосерым по белому Еще заголовки должны быть сдвинуты к тому тексту, который они "заглавляют", а у вас он по центру вертикали и увеличьте интерлиньяж в body на 15-20% Косяков в типографике и верстке не мало, но контрастность тут достаточная и не напрягающая. Хотя может уже исправили. |
| sashock |
Пост
#26
|
|
Репутация:  41 41  Дух Группа: Пользователи Сообщений: 193 С нами с: 1-June 07 |
Веб-дизайн у 2017: на що звернути увагу?
 Візуальність та наочність завжди вважались основними критеріями оцінки веб-дизайну, адже майже кожен елемент веб-сайту є візуальним об’єктом. Це означає, що перш ніж змінювати або додавати на сайт будь-які візуальні ефекти, слід переконатись, що вони відповідають основній ідеї проекту. Всі використовувані макети, шрифти та анімації повинні гармонійно поєднуватись. Візуальні компоненти сайтів можна поділити на дві великі групи: суто естетичні та з певним практичним призначенням. В цій статті ми розкажемо, як їх правильно підбирати та використовувати, враховуючи нові тенденції 2017 року. Читати далі » |
| pasha4ur |
Пост
#27
|
|
Репутация:  17 17  Cтаршой   Группа: BANNED Сообщений: 640 С нами с: 19-March 12 |
Вдруг кто-то ищет профессиональный ваком интуос. Продаю в полном комлекте медиум
|
| sashock |
Пост
#28
|
|
Репутация:  41 41  Дух Группа: Пользователи Сообщений: 193 С нами с: 1-June 07 |
Google випустила інструмент для підбору кольорової палітри в додатках
 Компанія Google для розробників сторонніх додатків під свої платформи має спеціальний ґайд Material Design. Всередині є поради про те, як правильно працювати з різноманітними інструментами й створювати додатки: все, починаючи від найпростіших речей і до створення складних інтерфейсних анімацій. А на початку квітня туди був доданий інструмент для роботи з кольорами. Читати далі » |
| sashock |
Пост
#29
|
|
Репутация:  41 41  Дух Группа: Пользователи Сообщений: 193 С нами с: 1-June 07 |
WordPress: Дизайн тренди 2017
 WordPress — лідер серед CMS систем у світі. 29% користувачів CMS обирають WordPress у всьому світі та 32% — в Україні. Тенденції у сфері IT змінюються дуже швидко і для того, щоб бути на плаву, потрібно працювати з актуальними інструментами. Ми підібрали топ трендів 2017 року у дизайні WordPress для людей, які створюють сайти та цікавляться тенденціями світового дизайну. Читати далі » |
| sashock |
Пост
#30
|
|
Репутация:  41 41  Дух Группа: Пользователи Сообщений: 193 С нами с: 1-June 07 |
Три поради для створення ідеальної головної сторінки
 Працюючи над дизайном нового сайту, або змінюючи вже існуючий веб-ресурс, перше, про що слід задуматись — це головна сторінка. Саме вона є візитівкою будь-якого проекту, і саме від неї залежить, яке враження про ресурс складеться у користувача. Звичайно, сайти бувають різними, і вимоги до головних сторінок також різняться. Але при роботі над будь-яким проектом саме цій частині слід приділити максимальну увагу. Читати далі » |
| sashock |
Пост
#31
|
|
Репутация:  41 41  Дух Группа: Пользователи Сообщений: 193 С нами с: 1-June 07 |
PNG або JPEG? Або чому у арт-директора сіпається око
 Для себе я закрив це питання доволі давно. Але, все частіше до мене приходять люди та питають, що використовувати та в чому різниця. Періодично я відловлюю верстальників за тим, що вони зберігають нарізані елементи в Jpeg та молодих дизайнерів, які клепають пачками в Jpeg зображення та банери для сайтів й соц.мереж. І... Так, я вже проспойлерив, що PNG саме наш варіант. Але чому? |
| sashock |
Пост
#32
|
|
Репутация:  41 41  Дух Группа: Пользователи Сообщений: 193 С нами с: 1-June 07 |
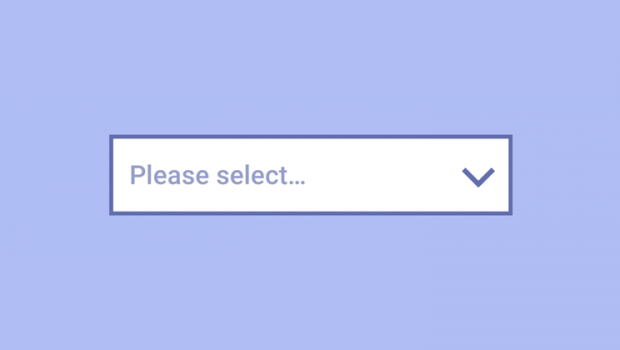
Альтернативи випадаючому меню для кращих (мобільних) форм
 Використання випадаючих меню в формах здається очевидним: вони не займають багато місця в інтерфейсі, автоматично перевіряють введені дані, їх підтримують всі браузери та платформи, їх легко і дешево реалізувати, вони достатньо зрозумілі користувачам. |
| sashock |
Пост
#33
|
|
Репутация:  41 41  Дух Группа: Пользователи Сообщений: 193 С нами с: 1-June 07 |
3 способи круто оформити онлайн-портфоліо дизайнера
 Для представників творчих професій портфоліо — невід’ємна складова успішної кар’єри. Люди, з якими ви будете співпрацювати, точно захочуть побачити виконані вами проекти. Особливо це стосується фотографів, художників, та, звісно ж, дизайнерів — адже навіть із дуже красномовного опису неможливо зрозуміти, наскільки високий професійний рівень має той чи інший представник цих професій. Тому збирати та оформлювати портфоліо потрібно чи не з самого початку вашої творчої кар’єри. Сьогодні ми більш детально поговоримо про онлайн-портфоліо, адже для сучасних дизайнерів це справжня необхідність. Яким воно має бути та як має виглядати? Як представити свої роботи так, щоб зацікавити потенційного замовника? Як організувати онлайн-портфоліо самостійно або з допомогою фахівців? На всі ці питання ми відповімо у даній статті. |
| sashock |
Пост
#34
|
|
Репутация:  41 41  Дух Группа: Пользователи Сообщений: 193 С нами с: 1-June 07 |
Небезпечні тренди в дизайні 2017 року
Ми зібрали шість дизайн-трендів 2017 року, які можуть нашкодити користувацькому досвіду.  |
| sashock |
Пост
#35
|
|
Репутация:  41 41  Дух Группа: Пользователи Сообщений: 193 С нами с: 1-June 07 |
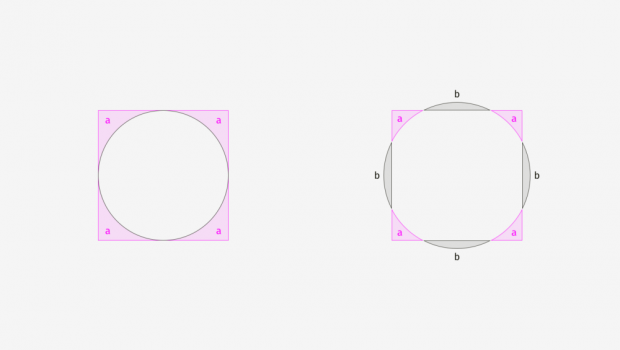
Оптичні ефекти в інтерфейсах користувача (для задротів)
 Як зробити оптично збалансовані іконки, ідеальне скруглення кутів і правильно вирівняти фігури? Про все це дуже детально розказав Слава Шестопалов (senior experience designer в EPAM Systems) у своїй статті на Medium. А Продизайн для вас підготував переклад солов’їною. Сообщение отредактировал sashock - Dec 27 2017, 13:52 |
| dj_depp |
Пост
#36
|
|
Репутация:  145 145  полка_75   Группа: Пользователи Сообщений: 613 С нами с: 29-March 08 |
» Нажмите, чтобы показать спойлер - нажмите опять, чтобы скрыть... « Спасибо за статью. Было познавательно. |
| sashock |
Пост
#37
|
|
Репутация:  41 41  Дух Группа: Пользователи Сообщений: 193 С нами с: 1-June 07 |
Де навчатись на веб-дизайнера в Україні
 Веб дизайнер – омріяна професія багатьох креативних людей по всьому світі. Саме тому, коли у талановитої молоді з художніми схильностями постає необхідність вибору майбутньої професії – багато хто цікавиться питаннями спеціалізованої освіти в сфері графічного та веб-дизайну як потенційно найперспективніших. |
| sashock |
Пост
#38
|
|
Репутация:  41 41  Дух Группа: Пользователи Сообщений: 193 С нами с: 1-June 07 |
9 порад, які зроблять вашу роботу більш популярною
 Як ви можете зробити свій проект популярним, презентуючи його на Behance або на особистому сайті? Демонстрація проекту – це як продаж продукту, важливим моментом тут є упаковка. В якості упаковки проекту зображення на всю сторінку буде більш наочним, і ваша аудиторія скоріше зрозуміє зміст роботи, якщо проект нагадуватиме історію, бо люди люблять історії. Якщо ви створили видатну роботу, то краще упакувати її в гарну обгортку та розкрити у всій красі, вірно? Ось 3 принципи та 9 порад, як цього досягти. Сообщение отредактировал sashock - Apr 26 2018, 18:27 |
| sashock |
Пост
#39
|
|
Репутация:  41 41  Дух Группа: Пользователи Сообщений: 193 С нами с: 1-June 07 |
Дуже легко зробити помилку. І неважливо, чи ви досвідчений спеціаліст або лише починаєте свій шлях в веб-дизайні.
Створення сайтів, логотипів або застосунків, креатив взагалі — все це супроводжується вчиненням помилок. На перший погляд всі ці проекти мають стандартний набір елементів обов’язкових для показу, але попри цю «стандартність» веб-дизайнери чомусь забувають про деякі з них. До того ж, замовники, яким дуже часто не зрозуміло що, куди, навіщо і чому в макеті розташовується, тим паче не думають по подібні речі. Тому веб-дизайнер має враховувати всі нюанси наперед, щоб запобігти розробці макету за принципом «нехай буде». Нижче перелічені 20 речей, про які ми забуваємо найчастіше  |
| sashock |
Пост
#40
|
|
Репутация:  41 41  Дух Группа: Пользователи Сообщений: 193 С нами с: 1-June 07 |
Чому Figma замінила Sketch в дизайн-команді TemplateMonster?
Яр Бірзул, Chief Platform Officer в TemplateMonster написав статтю, як вони всією командою зі Sketch перейшли на Figma.  |
  |

|
Упрощённая версия | Сейчас: 19th February 2025 - 0:54 |
| Сайт не розміщує електронні версії творів, а займається лише колекціонуванням та каталогізацією посилань, що публікуються нашими користувачами. Якщо Ви є правовласником якоїсь частини опублікованого матеріалу та не бажаєте, щоб посилання на нього знаходилось в нашому каталозі, зв’яжіться з нами і ми видалимо його. Файли для обміну надані користувачами сайту і адміністрація не несе відповідальності за їх вміст. |








